2016 Design Trends for Nonprofits – 3 Changes to Consider
The trends in web design are ever-evolving and it can be a challenge to keep up with the best. Yet the importance of an appealing website is ever-growing. This is especially true as a nonprofit that is trying to draw in a vast audience – the donors, volunteers, those in need – and since that audience can choose from so many great nonprofits. That is why we picked the brain of ArcStone web designer, Kathryn, to gather 2016 design trends for nonprofits before the year begins. Consider replacing the old with the new with these three tips.
Hero Image instead of Sliders
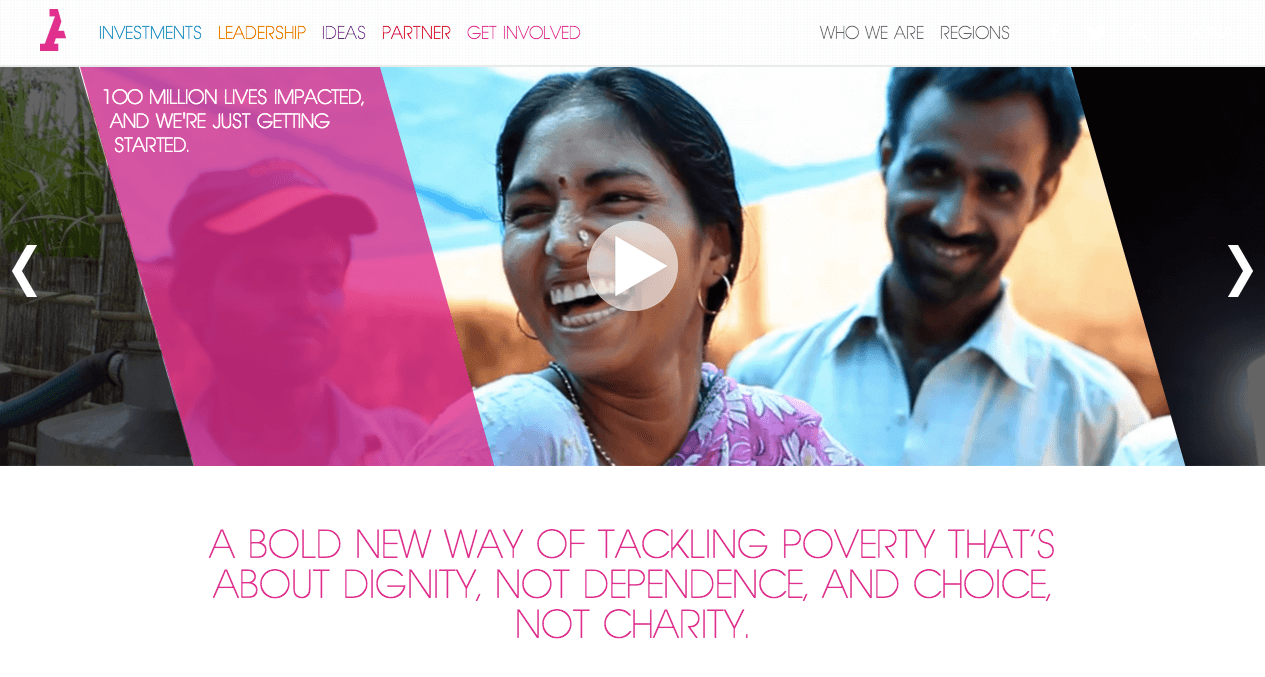
Kathryn points out how many people use slider images as the main image on their homepage because they can’t commit to just one photo that says it all. The problem with this is that people don’t often look through the sliders. A better idea for 2016? The Hero Image.
The Hero Image is the photo, illustration, or video that covers the entire width of the page. Due to its size, quality, and focused-purpose, this choice commands attention and viewers tend to stay on the site longer. For more on using video for your homepage, read “Homepage Video: Say More with Less.”

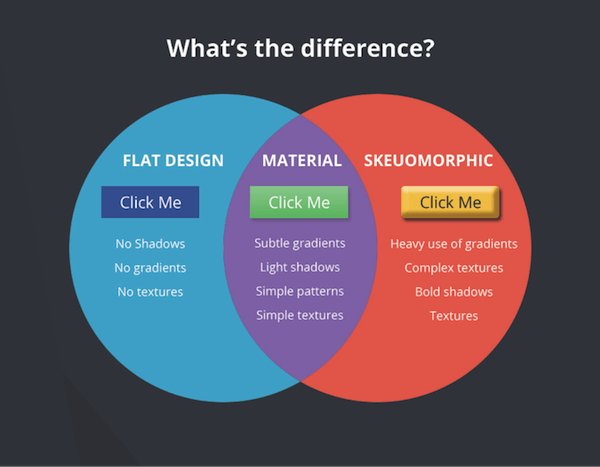
Material Design rather than Flat Design
A more complex version of flat design, material design takes on more details in its icons and illustrations so that the imagery can guide the user through the site. The shadows and seams aid in our understanding of where to look, what to click on, and overall, what the symbol indicates. This is especially important to consider for guiding donors to give, volunteers to register, and users to contact you.

The Hamburger Menu over a traditional one
The hamburger icon menu was originally designed for mobile, as it creates a drop down menu that fits the mobile screen easily. Now it has been incorporated for desktop sites for a greater use of space. This way, your nonprofit can use the homepage for clearer calls-to-action and a stronger hero image and the engaged visitor can click on the menu to learn more.

For more on these trends and tips from Kathryn, read a more detailed version of her interview. If you want to consult with a designer or get a free quote before your nonprofit’s site design, contact ArcStone.